Learn how to add a custom static web page to your Open edX installation. This simple step-by-step how-to guide explains how to register the page with the Django router and where to store it on your Ubuntu server so that Nginx will serve it from the root of your site.

Summary
The architects of Open edX software made it easy for you to add static content to your site; that is, once you’ve seen a working example. Actually, technically, you can add any static digital content that you intend to access via a static URL. For example, you can add any of the following using this simple procedure:
- a static web page that includes your site’s theme styling and includes the site’s header and footer.
- a replacement Favicon ico file
- a human.txt file
- a google site verification html file
- a sitemap.xml
In this tutorial we’ll add a Google Site Verification html page to our site. This seems to be one of the more common reasons to add a custom static file to an Open edX site, and hence, a pretty good example. To accomplish this we’ll perform the following steps:
- Register the URL and static file name in lms.env.json
- Upload the static file to it’s correct location on your Open edX server
- Restart the server
- Verify Your Results
Register the URL and static file name in lms.env.json
A really cool feature of the Open edX platform architecture is that, to add a custom static page, it’s actually not necessary to touch Django. All you have to do is register your custom static page in the LMS environment configuration file located in /edx/app/edxapp/lms.env.json. The underlying Open edX platform framework provides a back door within the config file that you can use to register a custom static page. look for the parameter ‘MKTG_URL_LINK_MAP’, located somewhere around row 260 in lms.env.json. By default this parameter contains an empty array of key-value pairs. the ‘Key’ is the URI piece of the fully-qualified URL for your static content. The key is not case sensitive. The ‘Value’ is the exact filename of your static content. The file name is case sensitive. You should not include the path to the file. The ‘MKTG_URL_LINK_MAP’ for my example site in this article contains entries for three static files:
"MKTG_URL_LINK_MAP": {
"HUMANS.TXT" : "humans.txt",
"CREDIT" : "credit.html",
"google2a2fd1c0bf50abca.html" : "google2a2fd1c0bf50abca.html"
},
While this article only depends on the last array element, I thought it’d be a good idea to include the other two elements in order to demonstrate the correct array syntax for this parameter.
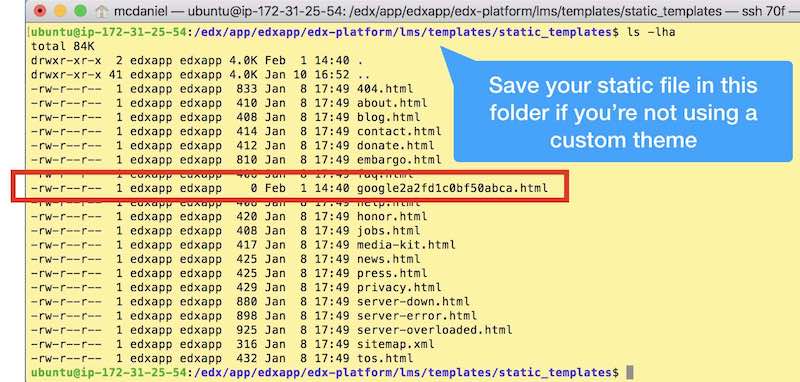
Upload the static file to it’s correct location on your Open edX server
To make our static file accessible from the root of the site we’ll upload the file to the Mako template folder location /edx/app/edxapp/edx-platform/lms/templates/main.html, noting that the contents of this folder can be overridden and supplemented by the corresponding path within your custom theme.
Option 1: Upload to your server

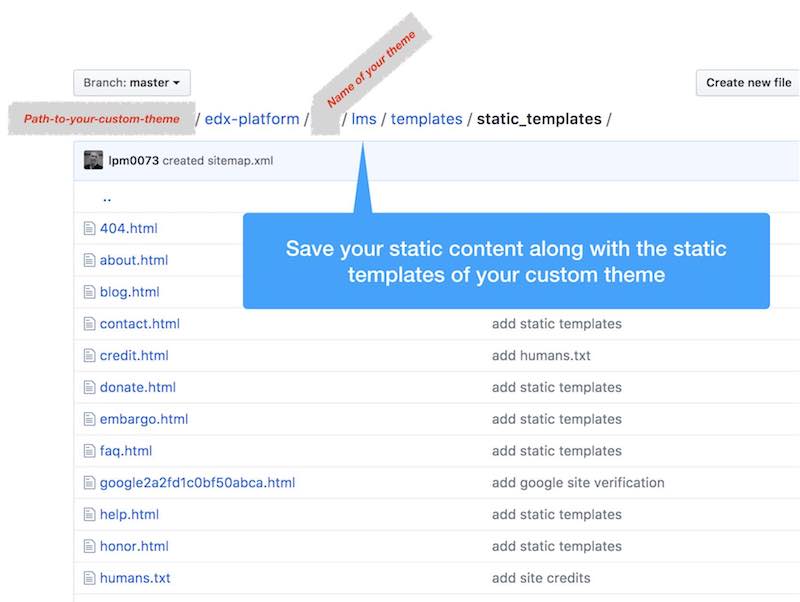
Option 2: Add to your custom theme

Restart Your Open edX Server
You must restart the Open edX platform in order for these modifications to take effect. Execute the following from the command line of your Open edX instance:
/edx/bin/supervisorctl restart edxapp: /edx/bin/supervisorctl restart edxapp_worker:
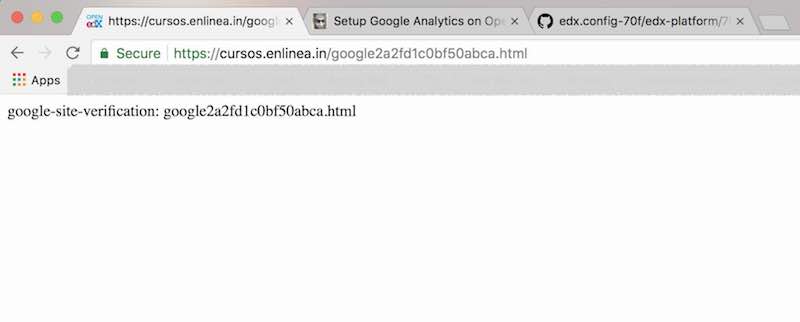
Verify Your Results

Cool, it works! We can see from the screen shot on the left that the new custom static page we registered in lms.env.json is accessible from the root of the site, and this URL correctly opens the static file that we saved in step 2.






Hi Lawrence,
How to setup a different home page other than the dashboard page which it shows by default when the learner logs in to lms? Please help.
Hi Lawrence! Curious if you’ve had any experience deploying a full static site (such as through Jekyll or Hugo) on an EC2 instance already running EdX? Is it possible to set the two up so that the static site runs at website.com and the EdX platform runs at platform.website.com, for example?
hi patrick. short answer is, yes. it’s not advisable though. if your other site is fully static then you really should look into hosting it from an AWS S3 bucket with Cloudfront. but having said that, yes, you’d only need to configure nginx on your open edx instance to listen for a second domain. i found this stackoverflow post that explains the entire setup: https://stackoverflow.com/questions/41533652/nginx-multiple-site-setup
Hey Lawrence!, I saw in another post some information regarding Tutor. We started exploring using this instead `devstack` as we saw much less overhead to get it working and customizing with themes.
Do you know how to configure this `MKTG_URL_LINK_MAP` using tutor?
i do not, but you mind find more information here: https://docs.tutor.overhang.io/
Hello, Lawrence.
Thank you for your information on your blog. It helps me develop my project.
I have a question.
How can you add new url route path with new html file to your open edX project?
Hi, Lawrence.
First of all, I thank you for all the help you have given in all the documents related to Open Edx.
I need some help:
1. I created the following entry in the lms.env.json file:
“MKTG_URL_LINK_MAP”: {
“Sobre”: “sobre.html”
},
2. I added the sobre.html file in the folder “/edx/app/edxapp/edx-platform/lms/templates/static_templates/”
3, In my custom theme, the file was placed in the “$custom-theme”/lms/templates/static_templates/” folder
4. Basically I want to invoke this page from the footer. In the footer.html of my custom theme I have the following invocation:
Sobre
Basically when I click on the “Sobre” button, the created static page should appear, but I get a 404.
Can you see where the configuration is incorrect? Should I perform step 2, or is it enough to just put the file in the folder for the custom theme? Or is it that in point 4, the path is incorrect? what should be the right path?
Thank you very much
hi Tiago, the steps as you’ve presented them appear to be correct. thus, you are close to getting your static page to work. technically, step 2 should not be necessary. IMPORTANT: edxapp will not “see” your new page and route until you’ve restarted the app. easiest is to reboot your server.
Thanks a lot for que quick anwser!
I rebooted the server… but the 404 continues to appear. As i said before the link to that file is something like:
# href=”static_templates/sobre.html” and somehow i think that that isnt being recognized.
when i click the botton “Sobre” it redirects to mysite.pt/static_templates/sobre.html giving an 404 error. The logs shows:
{“username”: “user1”, “event_type”: “/static_templates/sobre.html”,”host”: “mysite.pt”, “referer”: “http://mysite.pt/dashboard”, “accept_language”: “pt-BR,pt;q=0.9,en-US;q=0.8,en;q=0.7”, “event”: “{\”POST\”: {}, \”GET\”: {}}”, “event_source”: “server”, “context”: {“user_id”: 11, “org_id”: “”, “course_id”: “”, “path”: “/static_templates/sobre.html”}, “time”: “2018-12-19T16:11:06.634389+00:00”, “page”: null}
19/Dec/2018:16:11:06 +0000] “GET /static_templates/sobre.html HTTP/1.1” 404 3363 0.099 “http://mysite.pt/dashboard” “Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36”
The path isn’t right… do you have any idea how can i point to the right folder? As you can see, on the tree output, from the file footer.html the path should be static_templates/sobre.html
tree /edx/app/edxapp/edx-platform/themes/edx.custom-theme/themes/custom-theme/lms/
├── static
│ ├── images
│ │ ├── edx-theme
│ │ ├── logo.png
│ └── sass
│ ├── partials
│ │ └── lms
│ │ └── theme
│ │ └── _variables.scss
└── templates
├── footer.html
├── header
│ ├── header.html
├── index.html
└── static_templates
└── sobre.html
Hi Lawrence,
How can one add functionalities to a static page. For example, I want to make a contact us page for our edx instance, if I make a css/html page how/where can I implement the functionality to send an email every time someone fills and submits a contact form?
great question yafet. i don’t recommend adding custom code to your open edx installation, even if you a proficient django programmer. one alternative is leveraging AWS services for the back end code for your contact form. see for example: https://aws.amazon.com/blogs/architecture/create-dynamic-contact-forms-for-s3-static-websites-using-aws-lambda-amazon-api-gateway-and-amazon-ses/. but an even better alternative is leverage WordPress for all of your static content including say, your home page. additionally, eduNEXT maintains a free wordpress plugin that lets you share a session cookie between WordPress and Open edX: https://www.edunext.co/articles/openedx-cms-integration/.
Okay, I’ll look into that. An unrelated request, can you do a guide on analytics/insights and discussion(forum) (how to set them up etc). It would be amazing, the official documentation is too vague and kind of assumes you know most things. It would help a lot, thanks! : )
Hello, Lawrence. I accidentally deleted my site from the admin panel of Django. Now localhost: 80 and localhost: 18010 will issue server 500 error. Localhost: 80 / admin also issues server 500 error. Can I add a standard site back to my IP address or local host?
Hey Lawrence, is there any way to build a page with the CMS (not inside a course) and show it as a “static” page?
Or manage the content of a static page without touching the code?
No. however, you might be interested in a WordPress plugin written by eduNEXT that enables you to extend your Open edX sessions in a WordPress environment, enabling seamless integration between the two platforms. taking this approach you’d be able to leverage a full-featured content management system + blogging and ecommerce capabilities without any need to dig into the source code of Open edX itself. You’ll find more information here: https://wordpress.org/plugins/edunext-openedx-integrator/
Thanks lawrence your blog helps me alot. Hope to see other articles. 😀